Sommaire
Geonov vous aide à publier vos données en ligne.
Nous publions par exemple les données par API liée à PostgreSQL, via l’outil cartographique Carto (anciennement CartoDB) ou encore à l’aide des librairies Leaflet ou OpenLayers.
API & PostgREST
Tout d’abord, Geonov vous recommande de stocker vos données dans une base de données PostgreSQL/PostGIS.
Grâce à la puissance du langage SQL en général et des requêtes spatiales en particulier, le traitement des données sera accéléré.

Notre conteneur 103 sera le parfait point de départ pour mettre en place votre nouvelle base de données.
Et pour charger les données géographiques dans PostGIS, FME est l’outil idéal.
Une fois vos données stockées en base, Geonov vous aide à les rendre disponibles par la création d’API dédiées. Une API, ou Interface de Programmation Applicative, permet de fournir des services à des logiciels tiers.

L’outil PostgREST peut simplifier le travail en générant très facilement une API liée à une base de données PostgreSQL.
C’est par exemple ce qui a été utilisé dans l’application covid.geonov.fr pour représenter les zones de déplacement autorisées lors des confinements et dé-confinements en France.
Carto
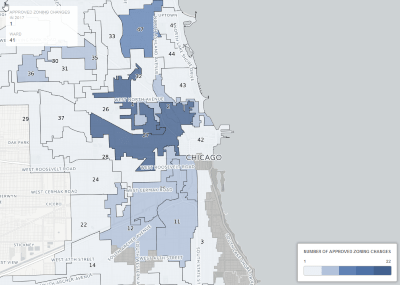
Pour un rendu cartographique immédiat, Geonov vous propose l’outil Carto (anciennement CartoDB). Il permet de créer de très belles cartes en ligne.

Si Carto est surtout proposé en tant que SaaS (logiciel en tant que service), il est également possible de l’installer gratuitement sur son propre serveur. C’est là qu’intervient Geonov avec ses scripts, car son installation est complexe.
Vous trouverez quelques exemples de représentation via Carto sur notre page des données de feux de forêt.
Leaflet & OpenLayers
Leaflet et OpenLayers sont deux librairies cartographiques JavaScript.


Leaflet est réputée plus simple à mettre en œuvre et OpenLayers plus complète pour gérer les données complexes et les projections. Le choix dépendra de vos besoins.
Actuellement, notre outil “LeBonTag” utilise un composant Leaflet.
Notre application covid.geonov.fr utilisait également le composant Leaflet.


